Capturo est un projet développé dans le cadre de la formation Design Web & Mobile. L’objectif est de proposer une idée qui répondrait à un besoin du quotidien. Ici, il est question de donner un coup de pouce aux curieux qui souhaiteraient se lancer dans la photographie.
Concevoir un produit ou service avec une approche de MVP, de sorte à favoriser les retours d’utilisateurs en peu de temps. Capturo doit permettre aux débutants en photographie, par le biais de tutoriels, de pouvoir maîtriser les notions de base dans un délai court et avec une mise en pratique simple, rapide et accessible.
Stratégie, Identité, MVP, Développement
Aider le photographe de demain
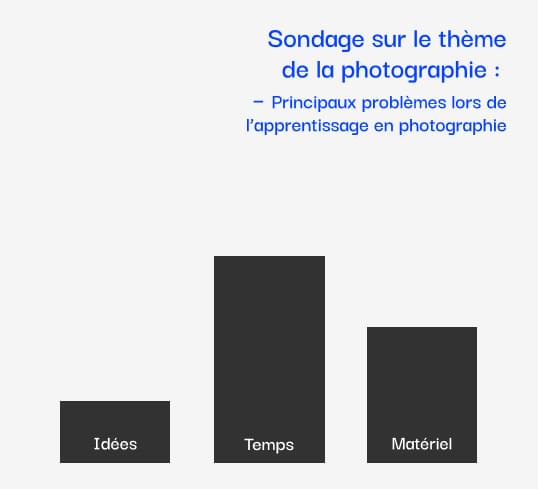
 Résultats Sondage – "pour quelle(s) raison(s) ne vous êtes-vous pas lancé.e
dans la photographie ?"
Résultats Sondage – "pour quelle(s) raison(s) ne vous êtes-vous pas lancé.e
dans la photographie ?"
En mettant en place un produit avec une méthode de Lean Startup, nous mettons l’utilisateur au centre des réflexions du projet. De ce fait, il a fallu définir le public cible, c’est-à-dire les débutants en photographie, pour pouvoir lancer les démarches d’interviews découverte et ainsi bien comprendre leurs besoins.
Les débuts en photographie peuvent être éprouvants, tant dans la technique que d’un point de vue artistique. Entre les réglages de base à maîtriser, savoir quel appareil utiliser, pouvoir bien cadrer et composer une image, le débutant ne sait pas toujours par où commencer son apprentissage.
Bien que des solutions existent pour aider le débutant à progresser, elles se déclinent souvent sous forme de vidéos, de formations, de blogs ou encore par la prise de cours avec un photographe expérimenté. Si on les compare à des retours de personnes que nous avons sondées, le facteur temps représenterait leur principal problème, suivi du budget à investir dans le matériel ou une formation et enfin, le manque d’inspiration visuelle.
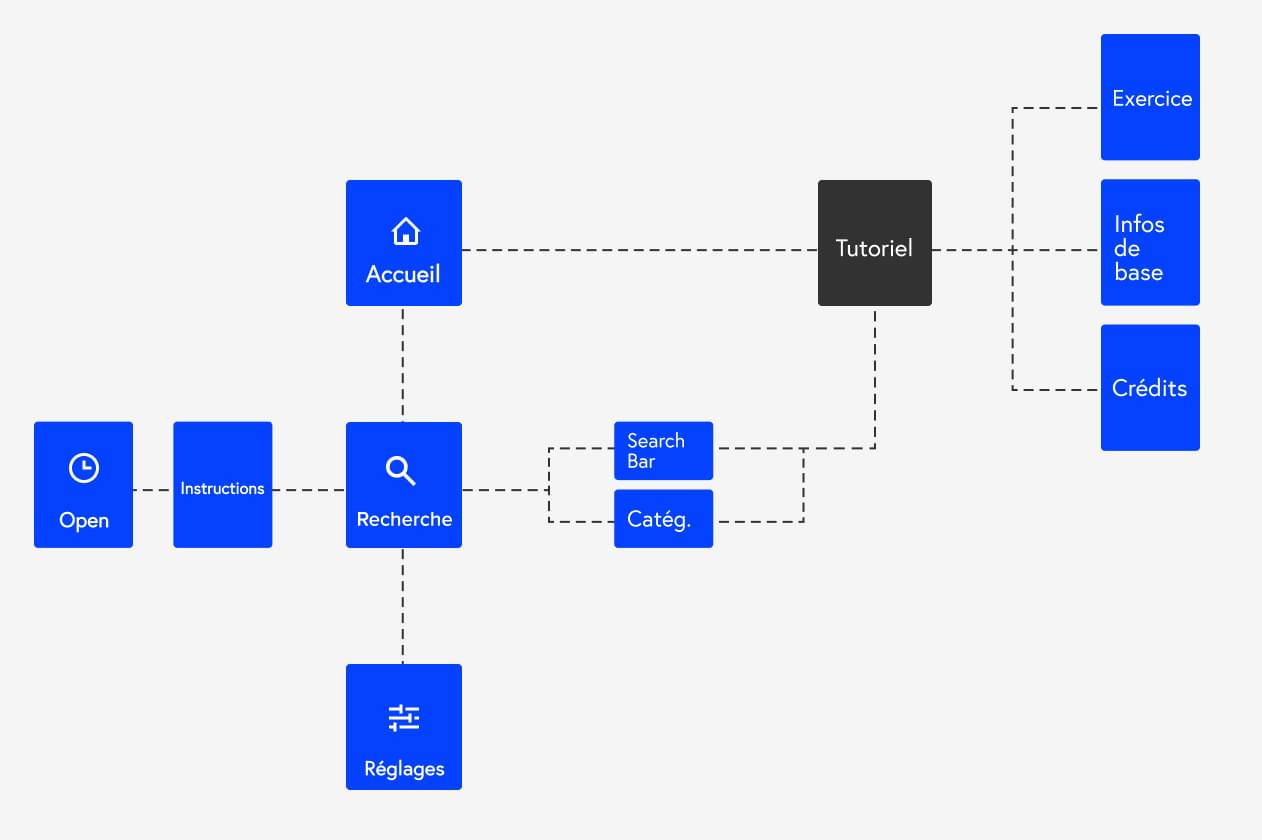
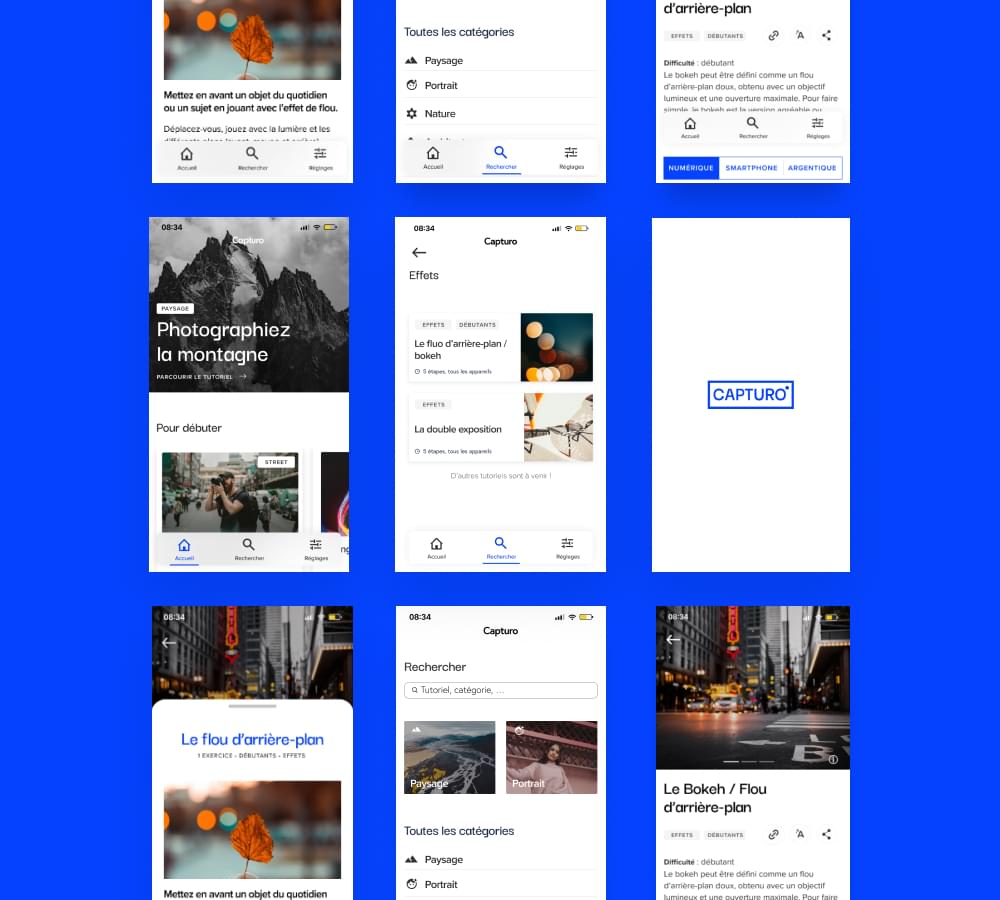
Capturo propose des tutoriels autour de techniques de la photographie à appliquer dans l’immédiat. Elle se construit en 3 étapes principales :
- la recherche de tutoriels;
- le tutoriel;
- un exercice de mise en pratique avec invitation au partage avec la communauté de photographes sur les réseaux Instagram & Twitter.
 Architecture d'information – Application
Architecture d'information – Application
Vers une définition de Capturo
Les valeurs, la mission et la vision constituent une base solide pour mettre en place un projet dans sa globalité. Elles définissent l’image de marque et permettent de garder un fil rouge à travers tout le processus de développement.
La définition de l’identité visuelle, la stratégie de communication et les fonctionnalités même de l’application gravitent autour de ces valeurs : Accessible, fiable, communautaire et esthétique.
Accessible
Fiable
Communautaire
Esthétique
« Nous permettons aux curieux de la photographie d’être accompagnés dans leur recherche artistique et l’apprentissage de techniques, en prenant compte des moyens dont ils disposent. »
EssayerConstruire une identité qui donne du sens
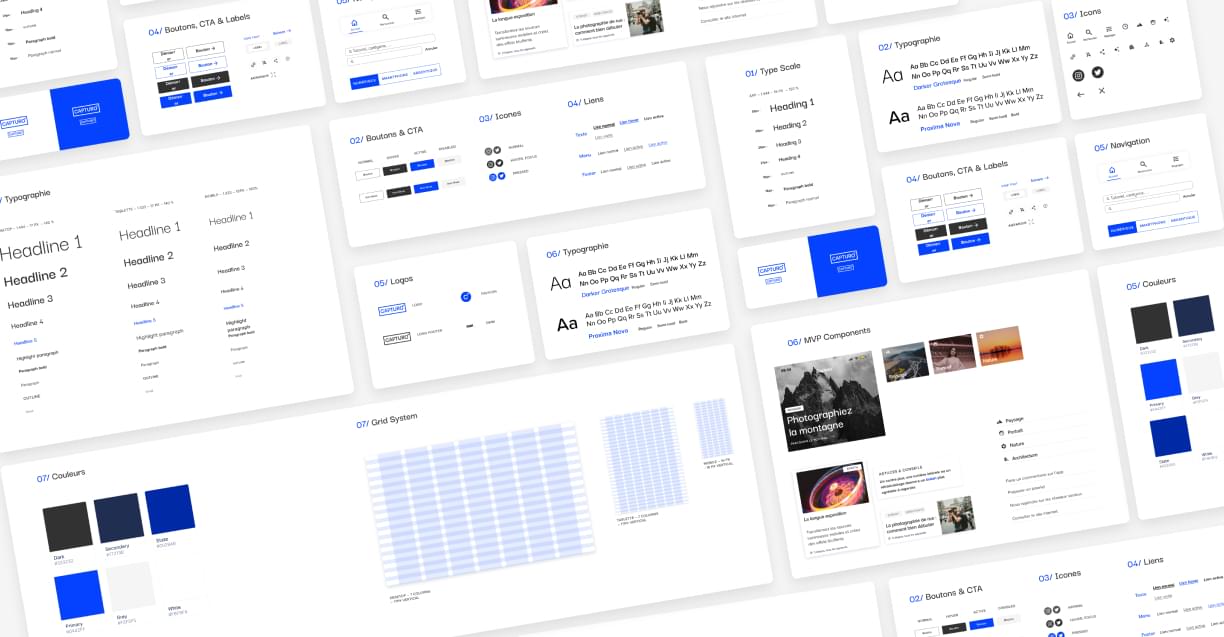
L’aspect visuel représente un véritable challenge en lui-même, puisqu’il doit pouvoir associer l'art de la photographie avec la simplicité et la fiabilité de communication d’une interface éducative.




L’utilisateur au centre du projet
Toujours dans une optique d’évolution et d’optimisation, nous avons mis en place plusieurs scénarios d’utilisation de l’application. Ces scénarios se déroulent en deux phases : une première sous forme d’User Journey – établir des scénarios fictifs avec des facteurs contraignants, la seconde par des Tests Utilisateurs réels.
Une fois le prototype interactif construit, j’organise une phase de tests utilisateurs autour d'un scénario. Pour récolter les résultats, j’ai utilisé le logiciel Lookback pour pouvoir systématiser le processus de tests utilisateurs, permettant ainsi d’enregistrer l’écran et l’utilisateur via la caméra et le micro, le tout à distance.
Point de vue personnel
En confrontant ces résultats avec mon hypothèse de départ, je réalise que mon projet peut aider des personnes qui éprouvent des difficultés à débuter en photographie. Les échanges à travers les interviews découverte, le sondage, les tests et user journeys ont permis à l’application d’évoluer pour mieux répondre au besoin initial.
Ce projet a été un apprentissage à tous les niveaux, tant dans la réflexion que d'un point de vue technique. Je suis satisfaite de voir la progression faite depuis septembre 2020, même s'il y a encore beaucoup à apprendre.
