Avoir une bonne réflexion sur la conception de son site web est fondamental, et qu'elle représente une phase aussi importante que peut être la phase de design. Il faut pouvoir se poser les bonnes questions, pour répondre au mieux aux besoins du client et surtout des utilisateurs, quel que soit le type.
Contenu
Bien que les faiblesses du site soient bien définies, nous voulons comprendre ce que propose l’iMAL de manière générale pour pouvoir mieux réfléchir aux solutions que nous pourrions apporter par la suite.
J’explore alors de nouvelles notions comme « Inventaire de contenu », « List Task » et « Top Tasks », qui m’ont permis de mieux visualiser le contenu et les fonctionnalités essentielles d’un projet.
iMAL met à disposition des espaces, des outils de création et des matériaux, pour aider à la réalisation de projets. L’organisme propose également des activités (workshops et masterclass), séminaires et rencontres avec des professionnels multidisciplinaires. Parmi les services disponibles, l’iMAL organise des expositions, conférences, concerts, performances ainsi que des résidences.
Pitch de l'iMALInventaire de contenu
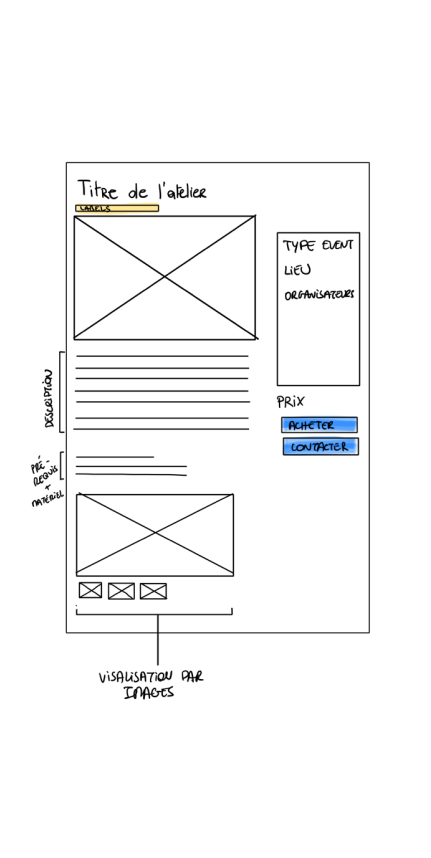
Cette fois-ci encore, nous mettons en commun nos réflexions autour du contenu de chaque page, sur base d’un sitemap ( thanks Chrysanthe ! ). Je décide, après concertation, de me concentrer sur la page Résidence Fablab.

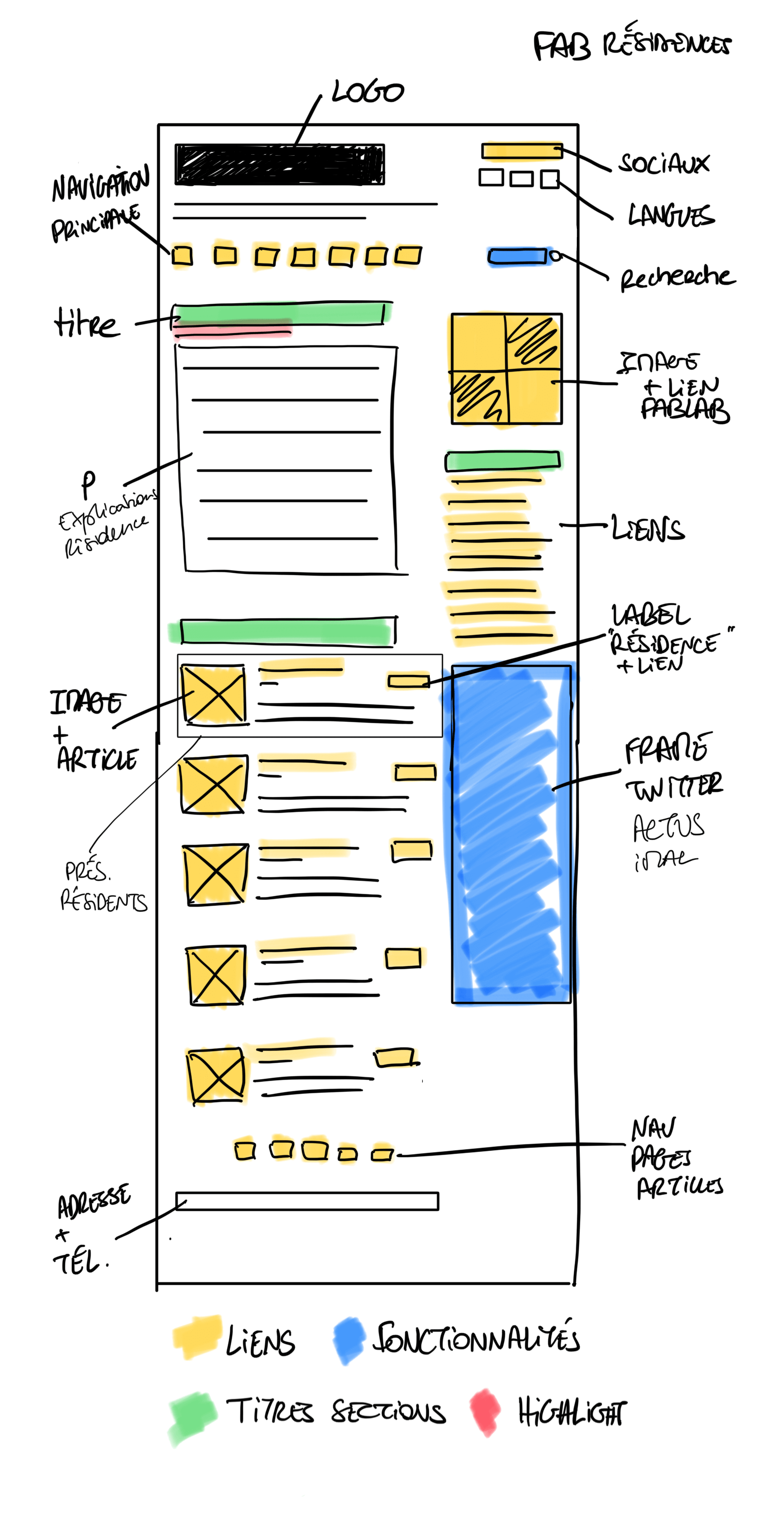
Croquis de Fabrésidence
J’y apporte mon analyse, en distinguant les différents éléments (liens, fonctionnalités, interactions possibles, etc.) pour pouvoir cibler ce qui relève de l’importance, tout comme le croquis permet de mieux visualiser la hiérarchie de contenu et de voir ce qui fonctionne à l’état actuel.


List Tasks & Top Tasks
Ayant chacun apporté notre contribution en nous focalisant sur une page, nous avons pu gagner du temps pour l’étape suivante du processus: établir une liste d’actions possibles depuis le site d’iMAL pour lesquels l’utilisateur a le contrôle, et ensuite se mettre d’accord sur 5 tâches principales pour ensuite développer des pistes de réflexion autour d’une seule tâche: la Top Task.
- Location d’un espace au sein de l’iMAL
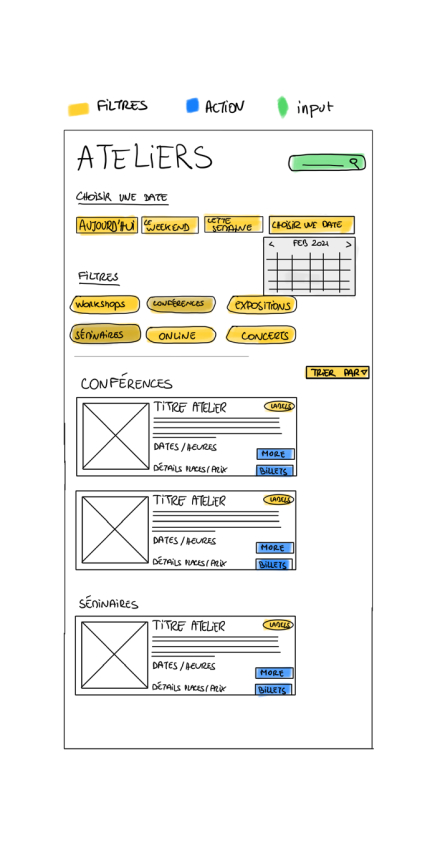
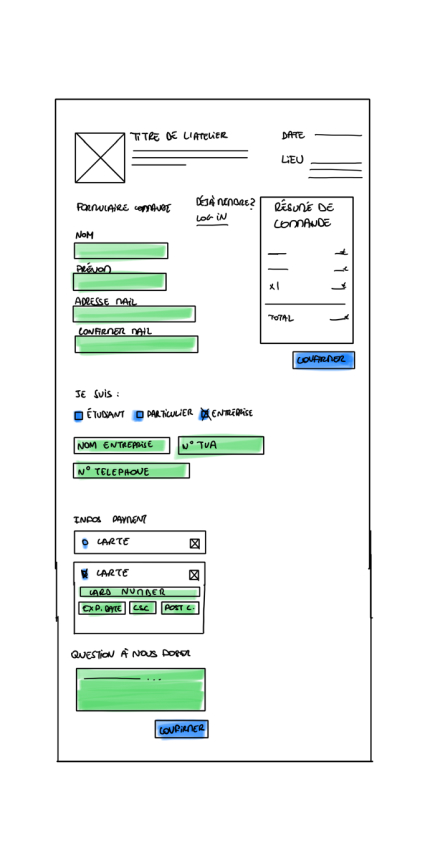
- Consulter la liste / s’inscrire à un atelier
- Développer un projet avec l’iMAL / au FabLab / Résidence
- Informer l’utilisateur sur les prochains ateliers / Activités / expo / …
- Voir les tutoriels